網頁應用程式架構的演變(1):靜態網頁
2022 年 12 月 19 日 | 千探程式
1989年,互聯網面世,興起之初,每個網頁內容都是由副檔名為html的檔案所定義 。 使用者使用網頁瀏覽器 (web Browser) 對特定的 URI 發起 HTTP請求,請求會被傳送到指定的網頁伺服器 (web Server) 上,網頁伺服器會將對應的HTML檔案傳回給使用者的網頁瀏覽器中,經過網頁瀏覽器的解析後,便呈現HTML的內容於畫面上。
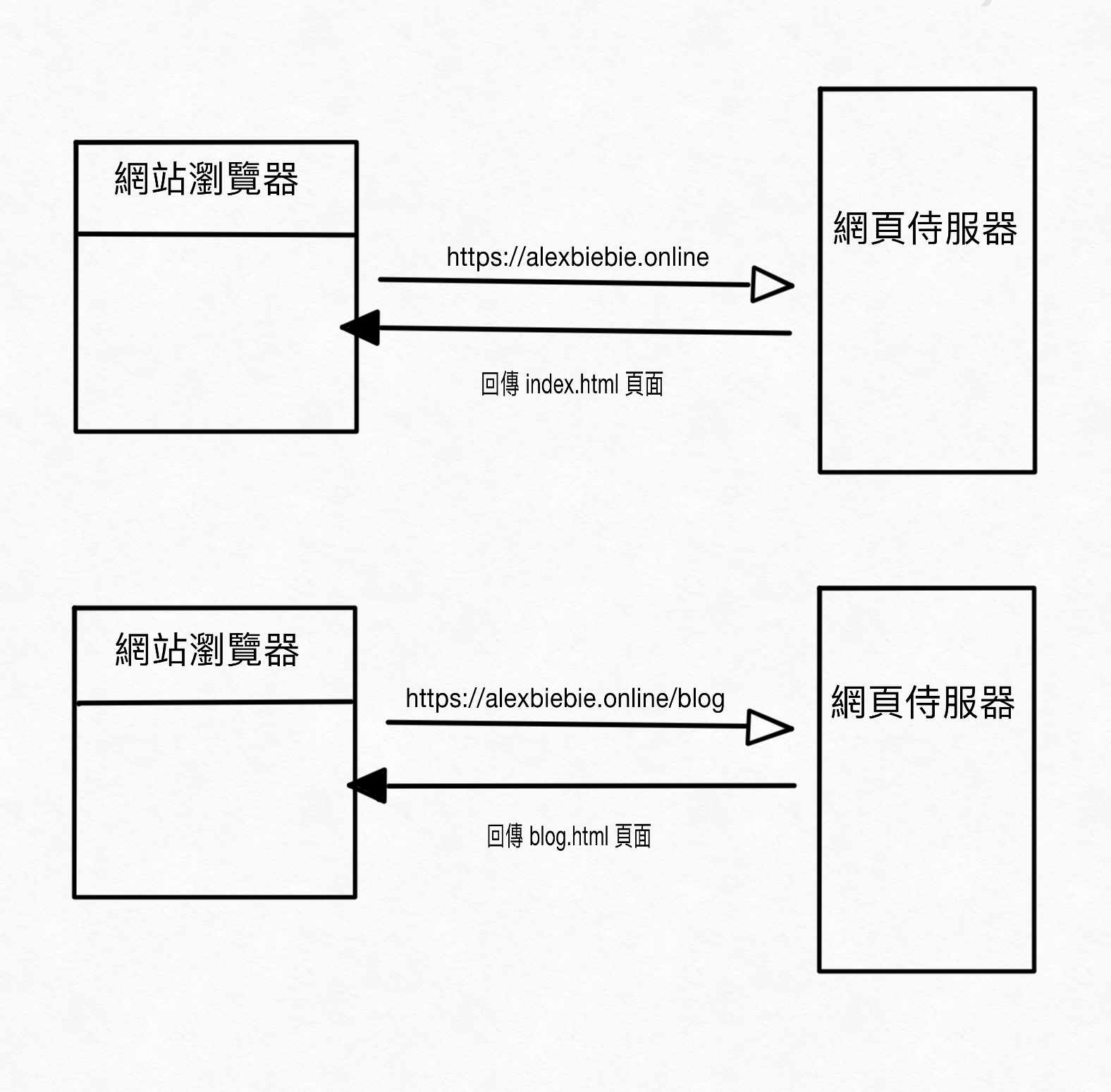
比方說,我們在電腦的網頁瀏覽器上輸入一個網址,如https://alexbiebie.online ,瀏覽器便會在網路找尋這網址的相關侍服器並作出頁面的要求,侍服器便會回傳index.html 這主頁頁面到該瀏覽器,並在網頁瀏覽器上作出渲染(rendering),由此展現網頁內容。
若向侍服器要求的是另一網頁頁面,只要知道該頁面的html 檔案之名稱,譬如是blog.html,那我們可在網頁瀏覽器上輸入:
https://alexbiebie.online/blog
侍服器便會回傳該網頁之內容;當然,實作往往中主頁已有相關的按鈕連結讓使用者按下,而不用在網頁瀏覽器上輸入。
上圖顯示了這兩項操作。
這段時期,瀏覽器可做的事情非常有限,大多的網頁也只是顯示資訊而已。
相關原理之具體課程跟進: